Finity Money
FinTech product design for better credit card debt management.
Lead Product Designer at FinityOne
Sep 2020 - Dec 2020
Product Design for FinityOne
Sep 2020 - Dec 2020
Project Detail
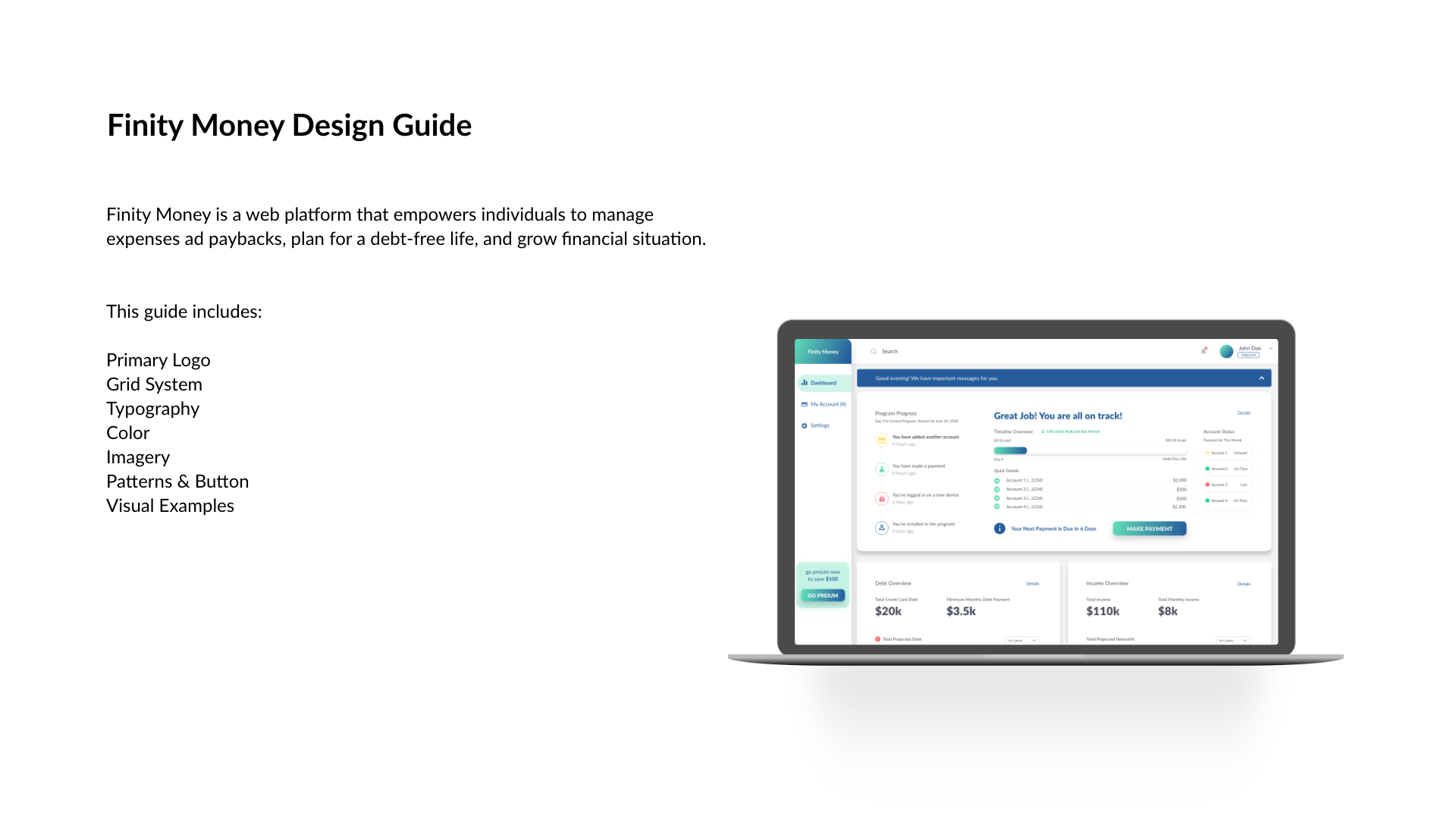
FinityMoney is a financial management application that empowers individuals to monitor and manage expenses and paybacks, plan for a debt-free life, and grow financial situation.
My Role
I was the only designer in a cross-functional team with 1 Director(CEO) and 1 Developer to create design solutions end to end.
Responsibilities
Information Architecture
Customer Journey
Wire-framing
Visual Design
Interaction Design
low fi/ Hi fi Prototyping
Deliverable
Responsive Web AppClickable PrototypeTools
Adobe XDPhotoshopBACKGROUND
FinityMoney is an credit card debt management application designed for FinityOne digital agency (FODA), a start-up technology firm who specializes in customizable software for consumers and businesses.
THE ASK
Help individual users better manage and understand their credit card expenses and debt
Assist users to effectively set, monitor, and achieve their personal financial goals
Build a strong and reliable relationship between users and the platform
CHALLENGES
TARGET USERS & PAIN POINTS
SOLUTIONS TO PAIN POINTS
Overwhelmed and don’t know where to start
Step by step on-boarding experience to guide users
No effective way to monitor all credit cards
A dashboard to integrate user’s all accounts and make payment
Not able to make actionable financial goals
Recommending credit card payment plan that best fit user needs
Uneasy to manage credit cards accounts
Convenient data visualization helping users understand and achieve financial goals
UI FLOW
Below UI flows were used to clarify understanding the structure of the application, the function of each screen, the features on each screen, and how they interact with each other.
First Time User Flow
Account Upgrade Flow
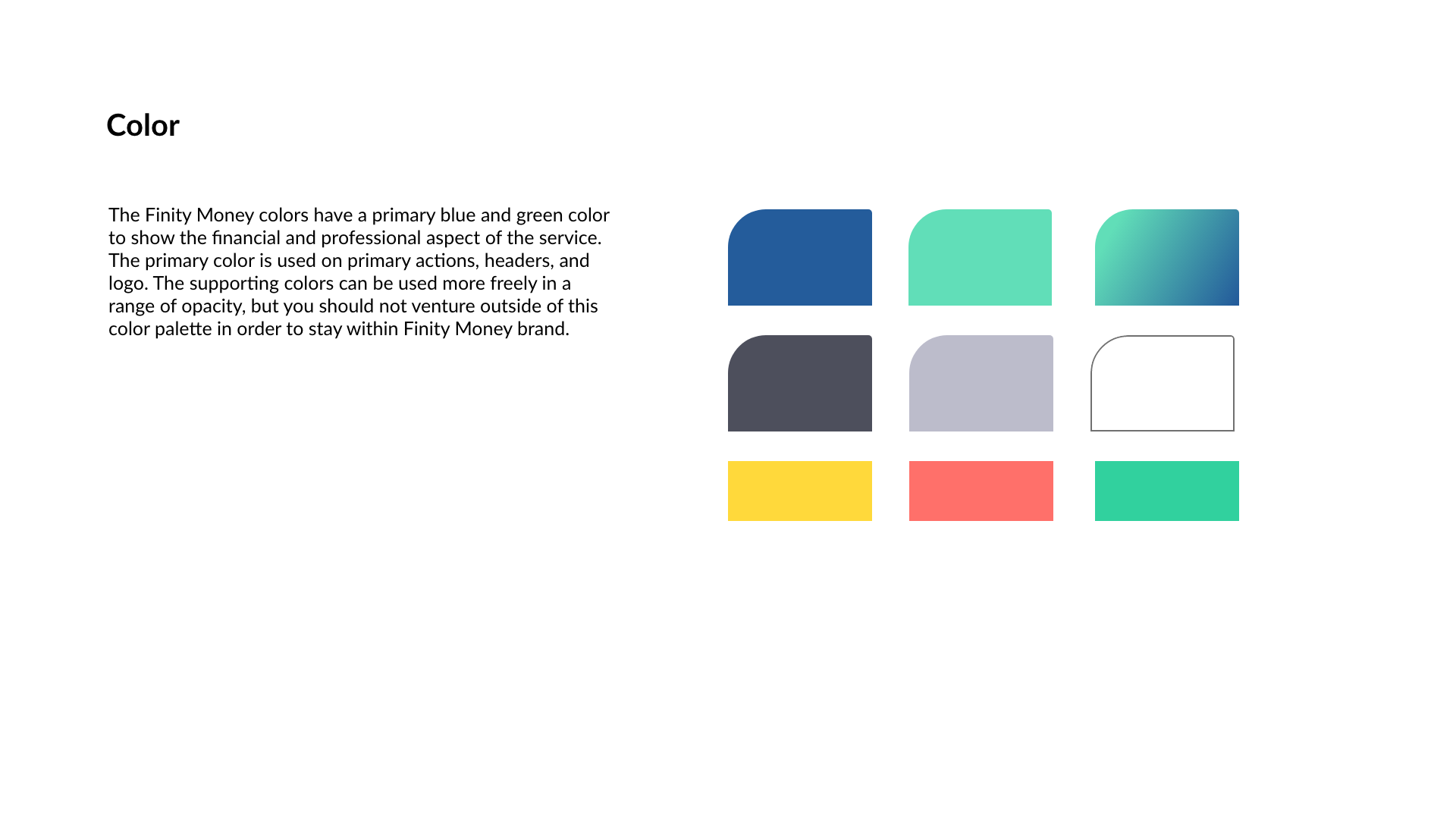
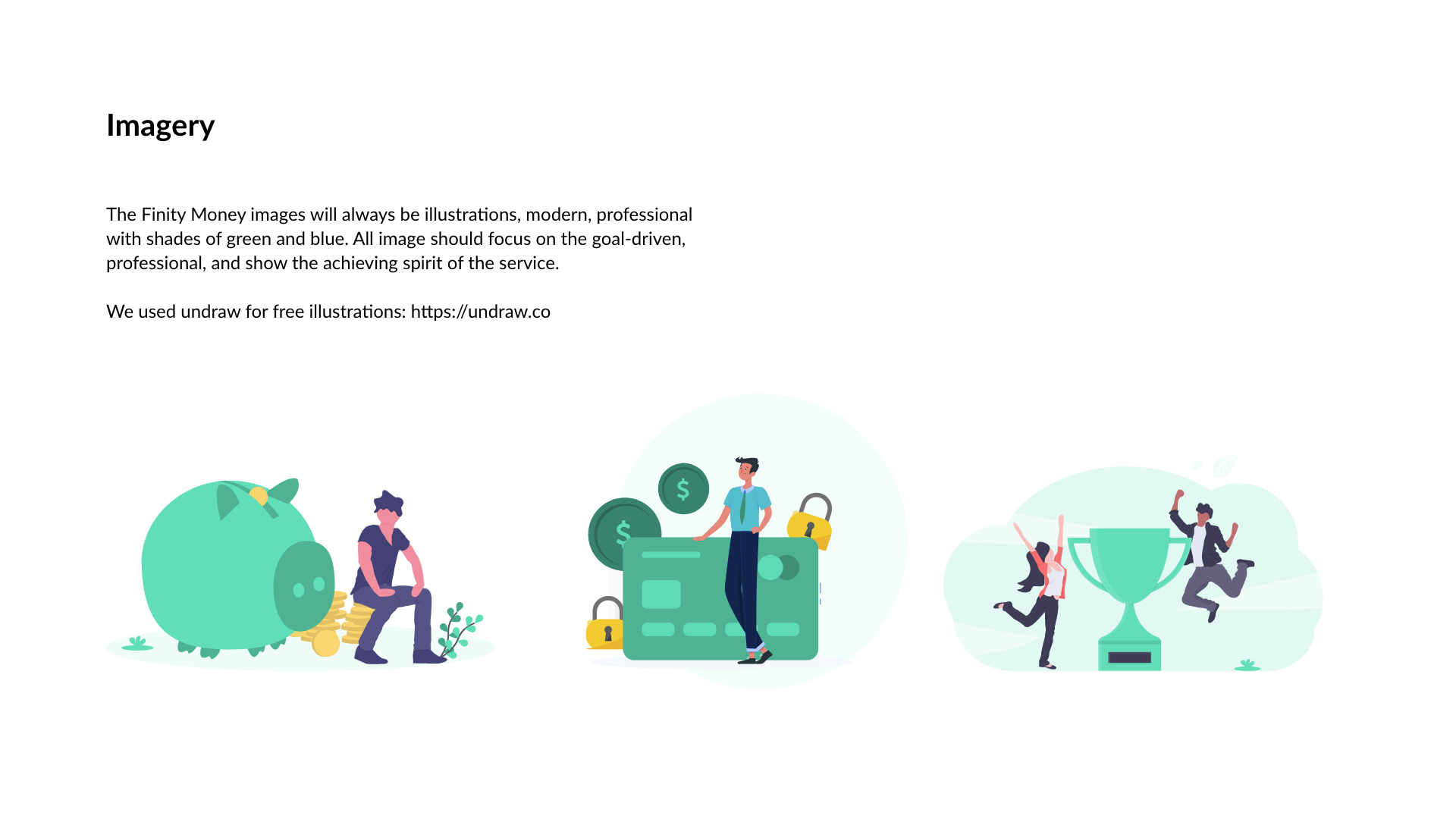
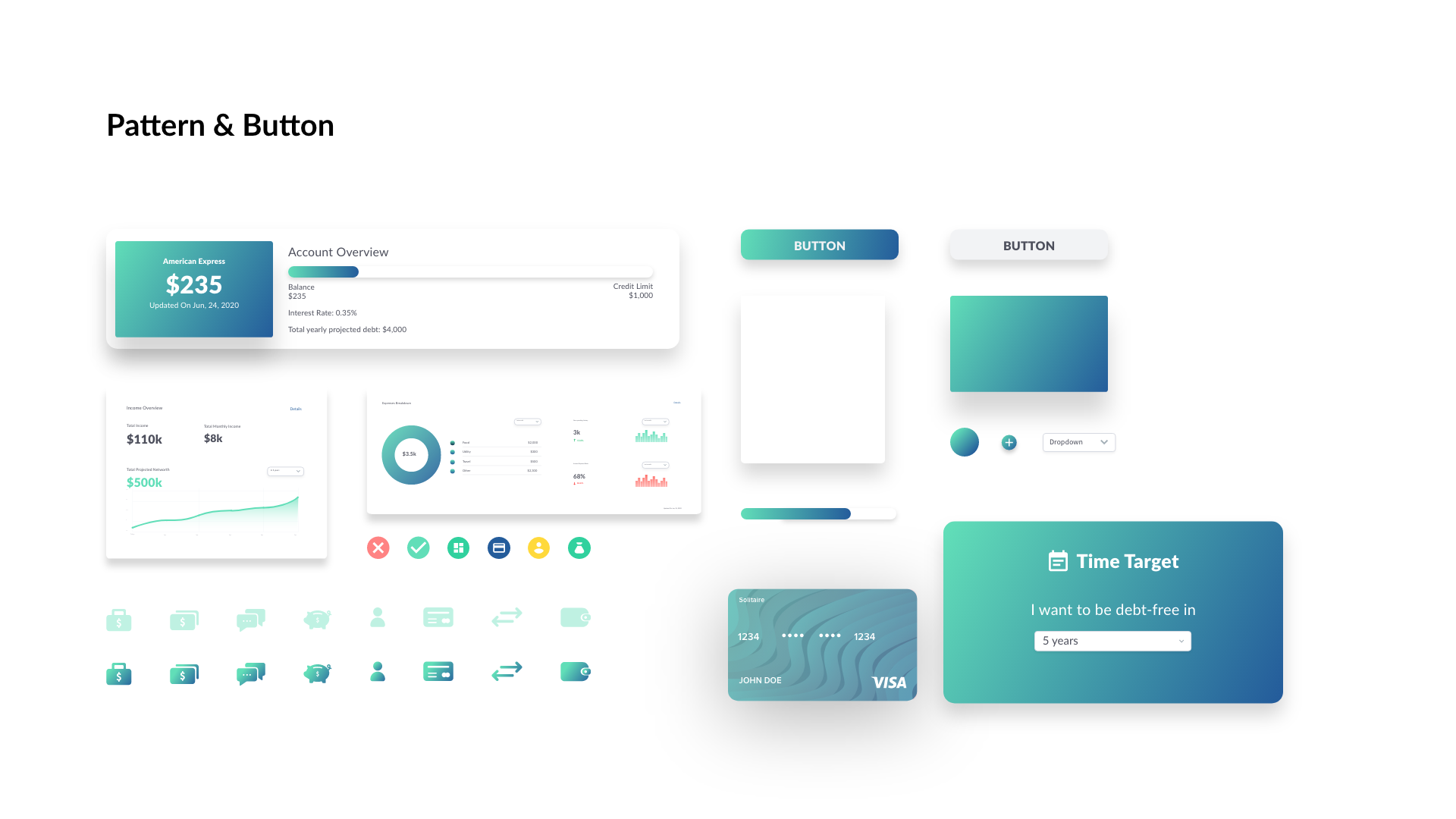
DESIGN SYSTEM & STYLE GUIDE
I created the FinityMoney design system. We decides to use color blue and green as the primary colors for the consistency of the FinityOne brand. Moreover, the colors are associated with the traditional image of technology and wealth.










FINITYMONEY KEY FEATURES
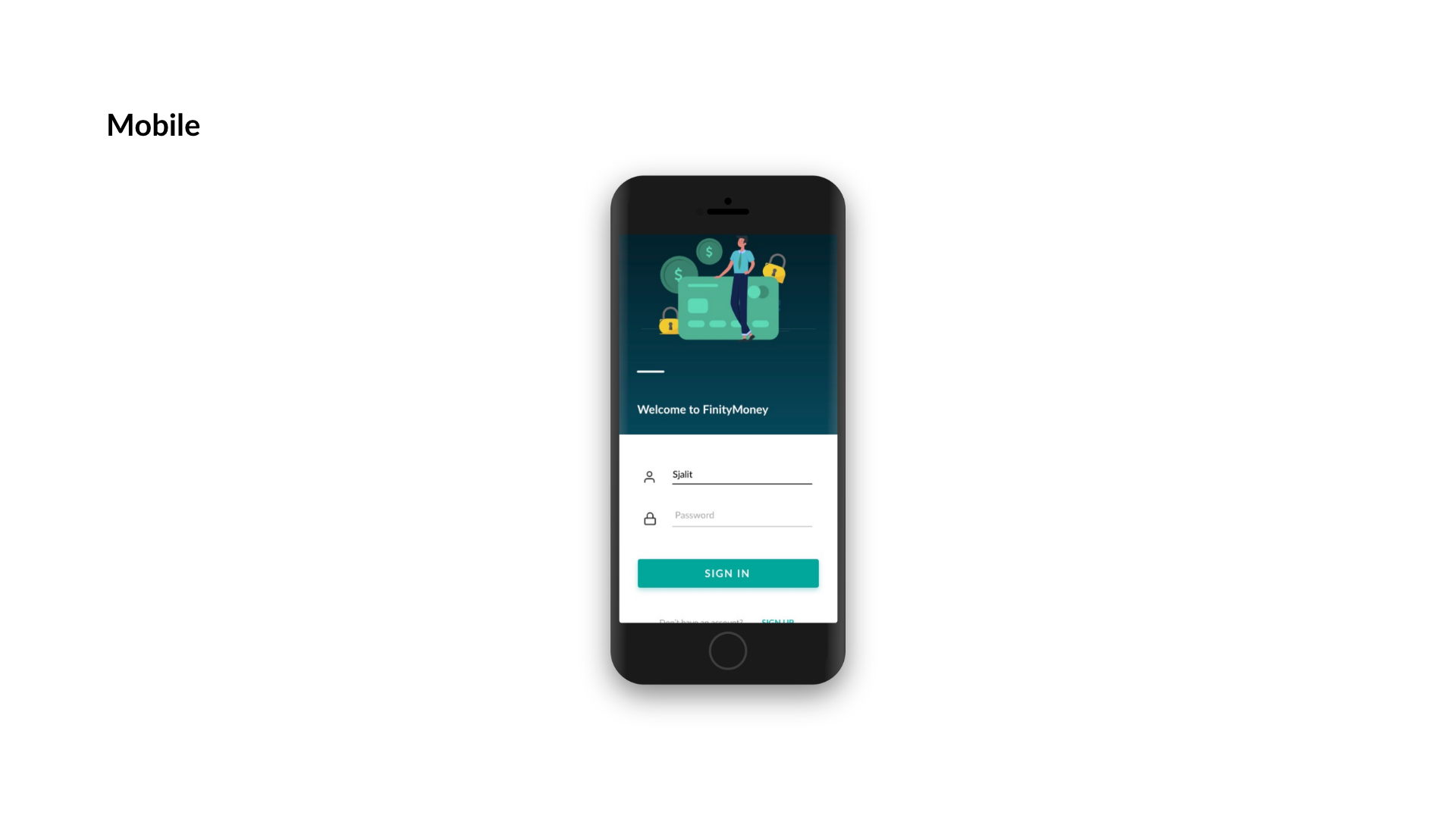
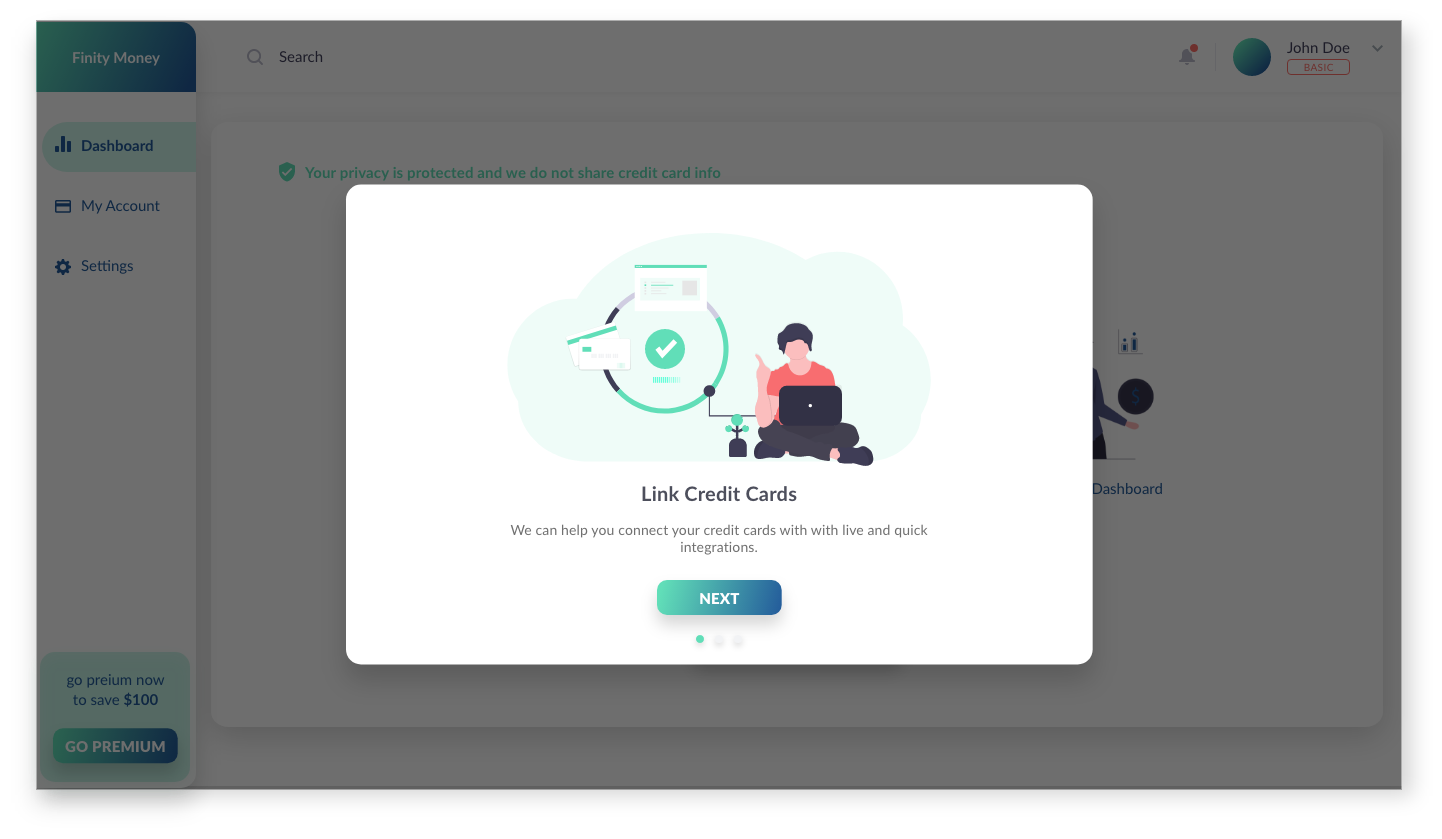
1. Fresh On-boarding Experience
Easy on-boarding process to show users what to expect from the FinityMoney service.
Fresh visual styles to guide users to achieve their financial goals.




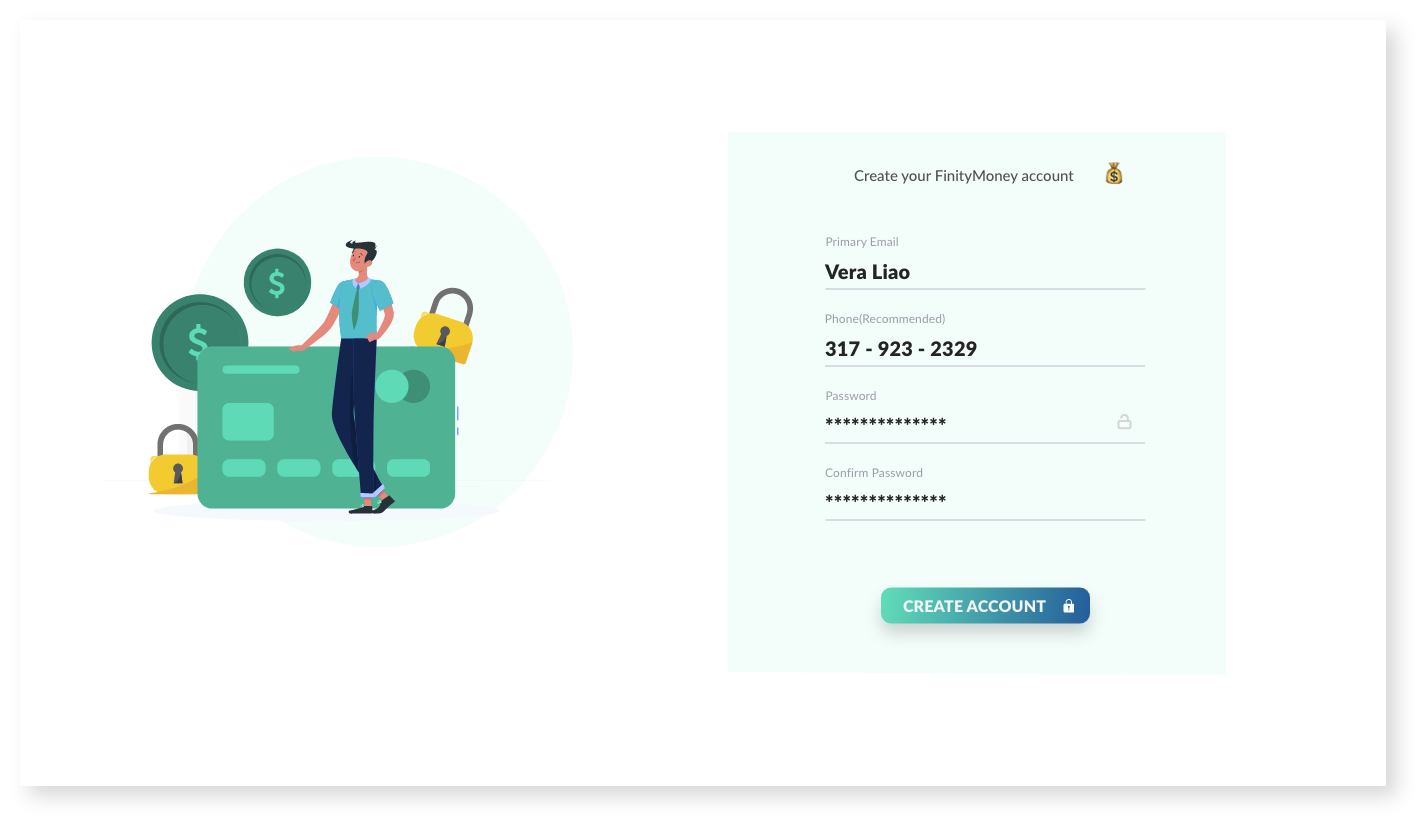
2. Fast and Secure Account Linkage
Users can easily grant access to credit card accounts by linking their accounts through a third party service.
The whole process is real-time and protected.
3. Integration of Crucial Information
Users can view their account list displaying all accounts’ information
It’s very easy to manage all accounts for payment and to track all activities
4. Learn About User’s Needs and Preferences
Users can use smart programs to set up their financial goals based on their current situation.
Users can easily choose between setting up a “Time” target and a “Money” target for the AI program to generate the best personalized options.
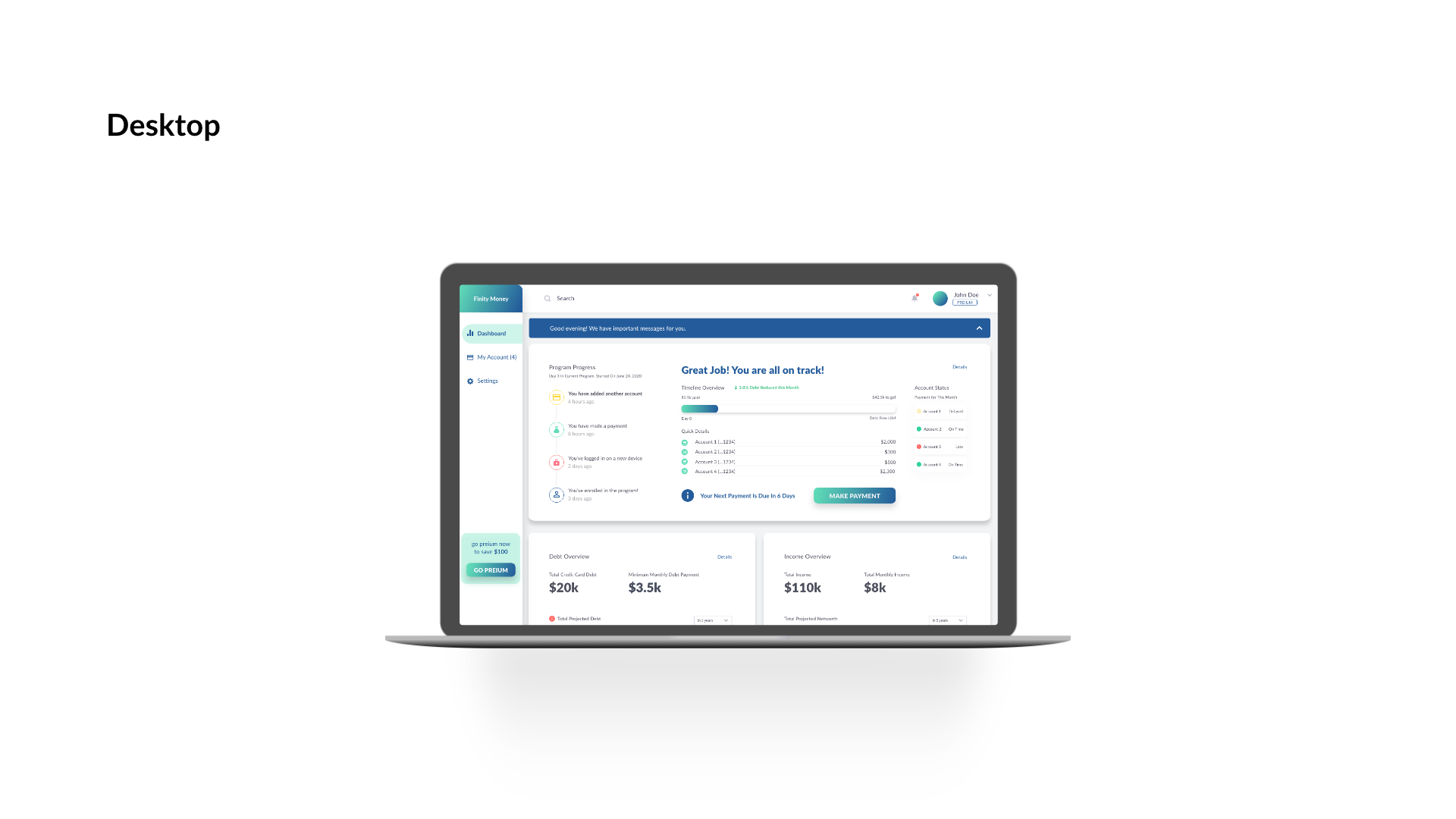
5. Glance Preview of the Most Important Information
Users can have a general view from the dashboard home through the interactive widgets
Users can easily track program progress, monitor credit card debt, schedule payment, and manage accounts through convenient data visualization
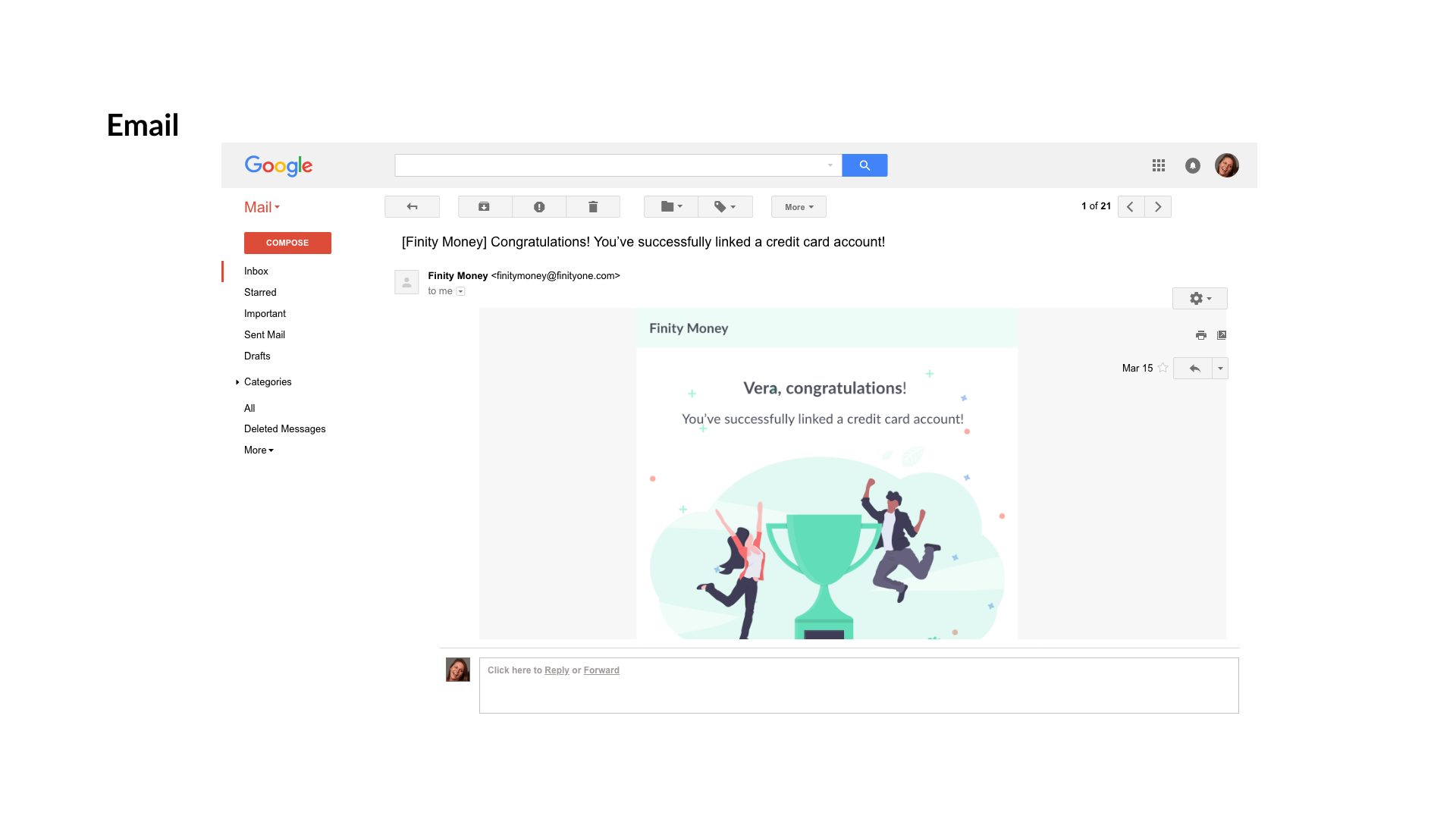
6. Stay Updated and Notified
Users will receive instant notification and alarm of account status and issues
Users will also get email summary for account activities and promotions
7. Learn About User Experience
Users can provide feedback through an interactive pop-up survey once they have completed the on-boarding steps.
8. Micro-interactions and Gamification
Creating a positive emotional effect on the user due to smoother UI interactions
Providing immediate feedback to the user based on actions they've taken.
Guiding the user through an app in a more fluid, intuitive way.
9. The Website Landing Page
Users can find clear information on the landing page about the FinityMoney product including services, pricing options, key features, and on-barding steps
IMPACT
It was a great experience collaborating with the CEO and engineers to develop this web app from scratch. I was able to turn my design into an interactive prototype receiving great feedback. As the first in-house product of FinityOne, we are all very proud of our work. The product is currently under development.
LEARNING & REFLECTION
FinityMoney is the first web app I 100% owned from scratch to deliver in the industry. I have invested a lot of research, time, and creativity into brining it to life. Now look back at it, I can see a lot of imperfections on the design process and potential improvements on the visual language due to experience and time limitations. However, it brought me a lot of confidence as a product designer who can lead and deliver quality design under pressure.
If I had more time, I would:
Conduct a more robust usability testing to avoid critical usability issues
Prefect the visual and micro-interactions
Improve the layout for better real-estate usage
Designing with ❤️ in Seattle


















